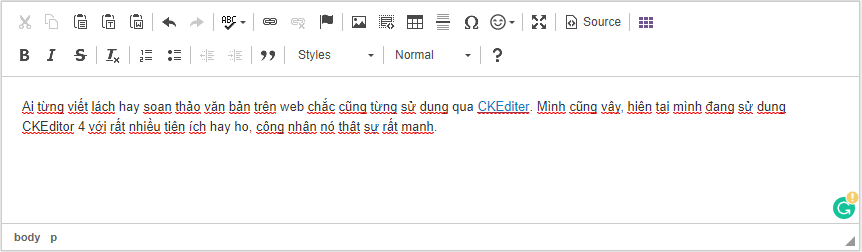
Ai từng viết lách hay soạn thảo văn bản trên web chắc cũng từng sử dụng qua CKEditer. Mình cũng vậy, hiện tại mình đang sử dụng CKEditor 4 với rất nhiều tiện ích hay ho, công nhận nó thật sự rất mạnh.


Do CKEditor mã nguồn mở nên mình có thể mò vào source code để thêm align center cho tiện công việc sau này. Ok mọi người chỉnh lại theo mình nhé😁. (à mình đang dùng CKEditor 4 nên sẽ khác với các bản khác một chút).
Mở file image.js nằm trong thư mục plugins của bộ ckeditor, thông thường nằm trong thư mục:
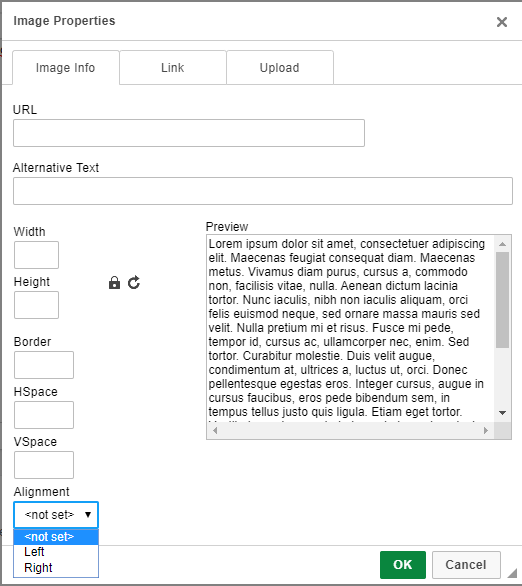
Sau đó tìm đến phần id : "cmbAlign" và chỉnh lại như phía dưới nhé (mình cũng đã comment hai điểm chú ý để mọi người hiểu sơ sơ qua).
{
id: "cmbAlign",
requiredContent: "img{float}",
type: "select",
widths: ["35%", "65%"],
style: "width:90px",
label: d.lang.common.align,
"default": "",
items: [
[d.lang.common.notSet, ""],
[d.lang.common.left, "left"],
[d.lang.common.right, "right"],
[d.lang.common.alignCenter, 'center']
],
onChange: function () {
e(this.getDialog());
g.call(this, "advanced:txtdlgGenStyle")
},
setup: function (a, b) {
if (1 == a) {
var c = b.getStyle("float");
switch (c) { case "inherit": case "none": c = "" }!c && (c = (b.getAttribute("align") || "").toLowerCase());
this.setValue(c)
}
},
commit: function (a, b) {
var c =
this.getValue();
// IMAGE || PREVIEW
if (1 == a || 4 == a) {
if (c != 'center' ? b.setStyle("float", c) : b.removeStyle("float"), 1 == a)
if (c == 'center') {
b.setStyle('display', 'block');
b.setStyle('margin-left', 'auto');
b.setStyle('margin-right', 'auto');
}
switch (c = (b.getAttribute("align") || "").toLowerCase(), c) {
case "left":
case "right":
case "center":
b.removeAttribute("align");
break;
}
}
//CLEANUP
else {
8 == a && b.removeStyle("float");
8 == a && b.removeStyle('display');
8 == a && b.removeStyle('margin-right');
8 == a && b.removeStyle('margin-left');
}
}
}
Thế là chúng ta đã có thể align center cho image của mình rồi. Hẹn các bạn ở các bài viết khác!!!!!!!